티스토리 블로그를 하다 보면 글을 다양하게 꾸며두신 분들이 계시죠. 그중에서 저는 소제목(h1, h2, h3)등이 구글 seo에 좋다는 것을 듣고 많이 사용을 하다 보니 뭔가 다 다르고 제 마음에 들지 않더군요. 그래서 직접 찾아보았습니다.
본문 글의 색상이나 크기를 변경하는게 좋지 않다고들 많이 하던데, 그래서 너무 띄지 않는 선에서 하고 제목 외에는 색상을 잘 건드리지 않으려고 합니다.
1. 제목 글씨크기 변경
2. 제목 색상 변경
제목 글씨크기 변경
티스토리를 어느정도 해보신 분들이라면 HTML 편집은 익숙하실 겁니다.
하지만 H1~H4 등의 크기는 CSS 편집으로 가셔야 합니다
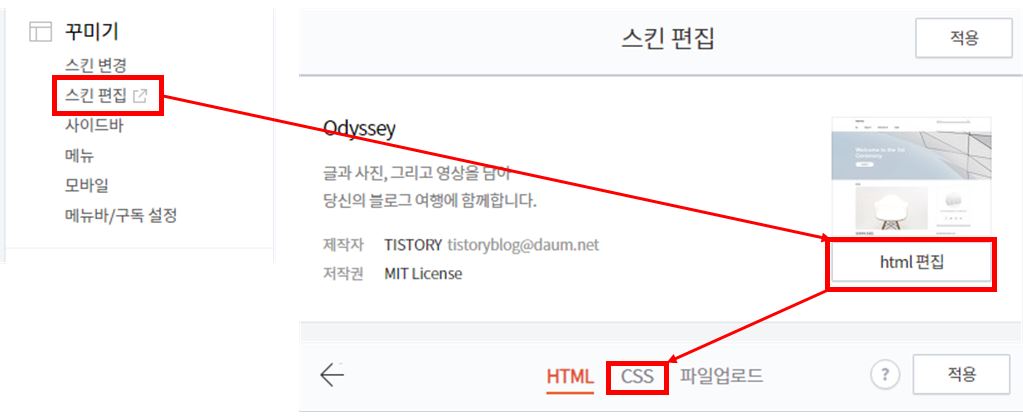
- 블로그 관리 홈 - 스킨 편집 - HTML 편집 - CSS

CSS에 들어가셨다면, 이제 해당 코드를 찾아야겠죠.
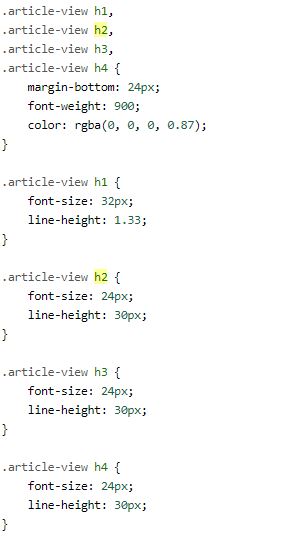
.article-view h2
이걸 검색하시면 됩니다.
(사용 스킨마다 다를 수 있으니 감안하고 봐주세요. 저는 오디세이 스킨을 사용 중입니다)
인터넷에 있는 것들과 제 블로그 적용이 좀 다른지 저는 그냥 h2 검색해서 그중에 맞는 걸 찾았어요.
아무튼 찾으셨으면, 이제 글자 크기와 높이를 조절할 수 있습니다.
저는 h2부터 h4까지 같은 크기로 통일을 했어요. 오히려 이게 통일감 있어 보여서요.
아래는 제 css 화면입니다

보시는 것처럼 폰트 사이즈를 모두 동일하게 해 두었습니다.
여기서 h1은 글의 제목을 지정하고 있는 것이어서, 티스토리에서 나오는 제목 1 = h2입니다.
물론 이것도 스킨마다 조금씩 다르던데, 대부분 이렇게 사용하고 있고, 혹 불안하시다면 본인의 블로그에서 제목 1,2,3을 모두 해보시고 HTML에 들어가셔서 글의 맨 처음에 뭐라고 나오는지 확인하시면 됩니다.
그러면 이제 크기는 변경했고, 색상을 변경하는 방법을 아래에서 마저 확인해보겠습니다.
제목 색상 변경
저도 이곳저곳 찾다 보니 뭔가를 추가해야 하던데, 본문의 소제목을 꾸밀 때 추가해야 하는 게 많더라고요.
더구나 저는 색상과 더불어서 좌측과 하단에 선도 넣고 싶었는데, 마침 괜찮은 것을 추천해주셔서 작성해봤습니다.
해당 링크를 바로 가져오는 것은 작성자에게 실례가 될 것 같아 링크를 남겨둘 테니, 저와 같은 설정을 원하시면 들어가셔서 적용해보셔도 좋을 것 같습니다.
wonderbout.tistory.com/134
저는 좌측 선이 너무 두껍다는 생각에 두께를 조금 줄였습니다.
이런 건 개인 취향에 맞게 선택해서 사용하시면 될 것 같아요.
위 글에서 복사도 허용해두셔서, 해당 코드를 복사해서 CSS 아무 곳에나 붙여 넣기만 하면 되는데, 스킨별로 약간의 수정이 필요해서 그것만 바꾸신 후에 적용하시면 됩니다.
여기까지 티스토리 블로그 소제목 (h2, h3) 크기와 색상 변경하는 방법을 살펴보았습니다.
저도 블로그에 이것저것 실험을 하고 있어서 어떤 결과가 나올지는 모르겠지만, 색상은 몰라도 크기를 통일하는 것은 이전부터 생각해두었던 것이기 때문에 알아두면 좋을 것 같다고 생각합니다.
다들 본인에게 맞는 설정 잘 찾아서 적용하시길 바랍니다.



